Community Templates
Community templates are provided for development and prototyping. They must be ejected before production builds.
Ejecting Templates
Community templates are only available in development mode. To use them in production, you must eject them to your project:
npx nuxt-og-image eject NuxtSeo
This copies the template to components/OgImage/NuxtSeo.vue (or app/components/OgImage/ for Nuxt v4).
You can list all available templates:
npx nuxt-og-image list
Alternatively, use the Eject button in Nuxt DevTools under the OG Image Community tab.
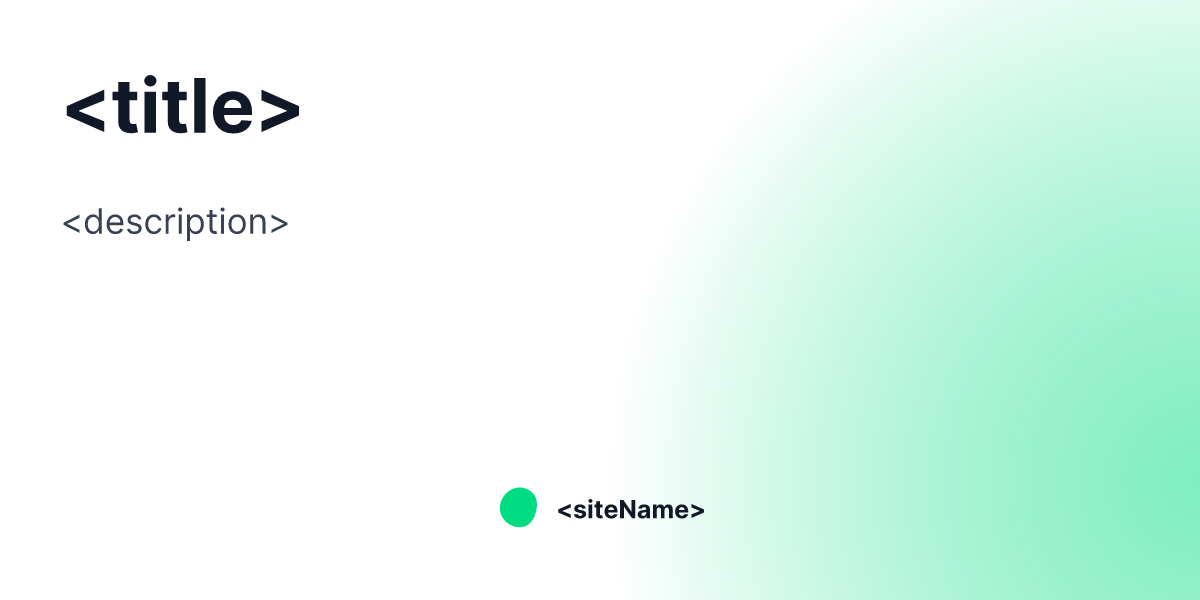
NuxtSeo

The NuxtSeo template is the default one provided for you. It comes with a number of props
to let you customise it however you like.
Like all Community templates, it's recommended to copy+paste it into your project if you want to customise it. You can find the source on GitHub.
Props
title
Type: stringDefault: <title>
The title of the page. This will be used as the main heading.
description
Type: stringDefault: <meta name="description" />
The description of the page. This will be used as the subheading.
icon
Type: string | booleanDefault: false
The icon of the page. This will be used as the main image. Requires Nuxt Icon to be installed.
siteName
Type: stringDefault: Site Name from Nuxt Site Config
Sets the bottom centered text of the template.
siteLogo
Type: string
Replaces the site name and the Nuxt Seo logo with a custom image.
See the Icons and Images guide for more information.
theme
Type: stringDefault: #00dc82
Changes the theme of the template. You should either provide a hexadecimal color or a valid rgb.
For example: #d946ef
colorMode
Type: light | darkDefault: light
Changes from a light or dark background / text color. Integrates with @nuxtjs/color-mode, selecting your
default color mode.